
Debemos tener presente que, desde ya hace unos pocos años, si bien la apariencia es importante, el contenido es lo es aún más. Eso significa que el contenido no debe ser la última etapa en el diseño, algo que deba ser rellenado justo antes del lanzamiento. El contenido es la columna vertebral del sitio y debe desarrollarse junto con el diseño visual.
Muchos está acostumbrados a utilizar el popular relleno de texto “Lorem ipsum”, lo que resulta ser una mala práctica que desvía a la mente al calar en ella la idea de que el contenido es secundario.
Vamos a exponerte aquí algunas situaciones sobre problemáticas acerca del contenido y luego revisaremos cómo se puede adoptar un enfoque orientado primero al contenido en el diseño de tu sitio web.
Qué ocasiona usar texto falso
Aunque no lo creas, usar o no texto falso como relleno, puede marcar la diferencia. El único motivo aceptable para acelerar un desarrollo usando un relleno falso es las etapas muy tempranas del diseño cuando estás en plena lluvia de ideas probando tantos diseños utilizables como sea posible.
En estas etapas iniciales, “Lorem ipsum” puede ayudarte como una forma rápida y bruta de conseguir algo para llenar el espacio y así puedas obtener una idea aproximada de la estética de un diseño con el texto. Usa el enfoque “Lorem ipsum” para un esbozo temprano, juega un poco con él para llegar a mejores ideas de diseño y luego, sigue adelante.
Basándonos en la usabilidad, una página web con una estructura simple pero con un contenido de calidad se desempeña mejor que un buen diseño con un texto mediocre. Eso, al menos, demuestra su valor, pero la importancia de los contenidos en el diseño va aún más allá de eso.
Las palabras son la base de toda interacción, el lenguaje para la comunicación primaria con tu usuario, independientemente de cómo estén acoplados los demás elementos de tu interfaz. Este contenido debe ser tomado como bloques de construcción del sitio web ya que lo que escribas y la cantidad de texto que vas a involucrar marcará el diseño adecuado.
Sin embargo, a pesar de ser un argumento obvio, muchos diseñadores aún están intentando usar atajos de contenido hasta cuando ya tiene el diseño elaborado. ¿Pero por qué?
Esto podría explicarse debido a que los clientes tendrían parte de culpa. Los clientes y los equipos internos podrían empujar a los diseñadores a entregar diseños y estructurar lo más rápido posible, por ello pasar tiempo en el contenido, frena la conclusión de los productos que los clientes quieren ver.
Utilizar “Lorem Ipsum” como una forma de centrarse en el diseño, es contrario a la intuición. El diseño debe ser construido alrededor del contenido, no al revés. La estructura y el flujo de una página deberían realzar el efecto de las palabras, pero eso es imposible si se construye con palabras sin sentido que eventualmente serán reemplazadas.
Es recomendable que los estrategas del contenido web, escritores, editores o cualquier otro participante, deben estar presentes en la mesa de esbozos con los diseñadores y el equipo del producto desde el primer día. Esto no sólo da un punto de partida para la escritura, sino que también mantiene al tanto a los partícipes sobre todo el proceso de la gestación del contenido.
¿Y qué sucede cuando no se diseña enfocado en el contenido?
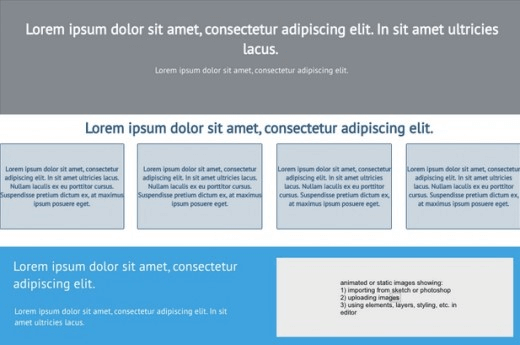
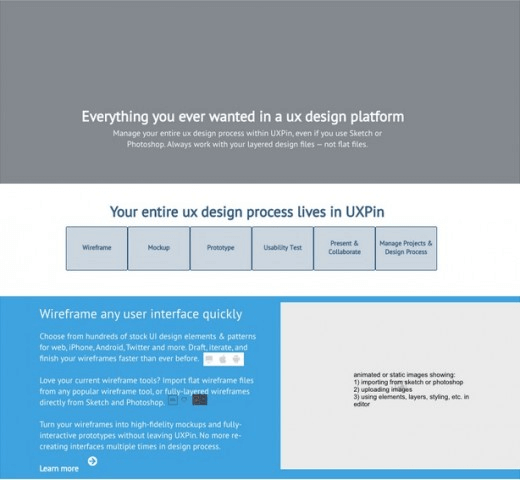
Cuando el contenido es una preocupación secundaria para diseñar, una estructura típica con rellenos “Lorem ipsum” se vería así:

Se ve muy bien ¿no? Después de todo, el diseño y la estructura fueron diseñados para encajar perfectamente el texto “Lorem ipsum”, así que, todo está en orden. Pero, ¿qué sucede cuando es el momento de añadir el contenido real?

Las posibilidades de que contenido real llene el mismo espacio que el relleno, son muy escasas. En la mayoría de los casos se tendrá que hacer algunos rediseños y reestructuraciones, lo que es una pérdida de tiempo y recursos.
El diseño es el envase para el contenido. Si el diseño apunta primero a los envases, se está haciendo algo sin saber lo que finalmente va a ir dentro. Cuando inevitablemente, el contenido no se ajusta a los envases creados, se tendrá que empezar otra vez con un diseño nuevo o alterar el contenido para que se ajuste, a costa de sacrificar algunas partes o adicionar relleno.
El desarrollo temprano de contenido garantiza su lugar en la cima de tus prioridades. Es mejor modificar un diseño alrededor del contenido que el contenido en torno al diseño.
3 tips para aplicar el enfoque de primero el contenido
-
Escribe contenido tú mismo
Aunque el diseñador no sea un editor calificado, tiene la suficiente experiencia como para crear un pre-contenido que, claro, podrá ser posteriormente pulido por un escritor especialista. Lo importante es tener contenido textual sobre la temática involucrada que pueda delinear mejor el diseño. Veamos este ejemplo:

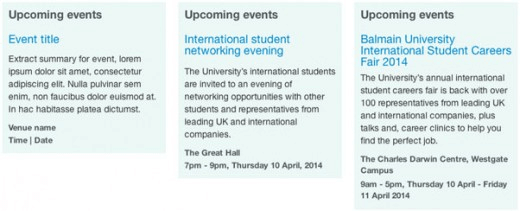
Podemos ver que el primer caso es el del famoso “Lorem ipsum”, el segundo es una modelo adecuado para impresión y el tercero es el adecuado para los propósitos de diseño. A pesar de tener texto “bruto”, este le da muchas señales al diseñador que le son útiles para un mejor desarrollo del diseño tales como:
- Los nombres de los edificios y los campus son demasiado largos
- Los eventos de varios días podrían causar problemas
- Los paneles promocionales deben soportar títulos largos
- El formato de la fecha y hora no es muy legible
-
Diseñar con el contenido existente
Esto es muy útil si estás rediseñando tu sitio. El contenido del sitio antiguo será un relleno más útil que el “Lorem ipsum”. No será el contenido ideal, ya que se harán luego muchas reescrituras, pero lo más probable es que será lo suficientemente similar como para trabajar. La idea es algo parecida a como se reestructuran los diseños de los perfiles personales.
-
Usa el texto de la competencia
Si bien no será tu primera opción, es mejor que el “Lorem ipsum”. Simplemente copia y pega algún ejemplo de texto relevante de tu competidor (o competidores) y a continuación, cambia los nombres, lugares, etc. Esto adicionalmente te dará una mirada en profundidad sobre la forma en que tus competidores crearon el diseño para los mismos tópicos.
Luego de poner en práctica estas recomendaciones, cuando vayas a revisar tus contenidos, te darás cuenta de la diferencia drástica entre el contenido que planeaste desde el principio y el aquel contenido que fue escrito al final y que se atascó con un diseño ya elaborado.
¿Los textos para ti son el punto de inicio o la parte final de un desarrollo web?
más artículos


