Cuando estamos en la búsqueda de trabajo, vemos una cantidad de personas que también están haciendo lo mismo, entonces la clave para poder diferenciarte de los demás, no es hacer lo mismo que los demás. Simple.
Normalmente te pedirán que presentes tu curriculum vitae. Tal vez tu perfil en LinkedIn dentro del curriculum. Pero hay mejores formas de destacar frente a otros postulantes, la construcción de un sitio web personal es una de ellas.
Un sitio web personal puede servir para diferentes objetivos, pero quizás lo que mejor que puedes hacer es contar tu historia y resaltar lo más importante. El 53% de los empleadores que informaron que la hoja de vida por sí sola no proporciona suficiente información para determinar si el candidato sería un buen candidato, ese elemento de la narración realmente puede ayudar a mejorar sus probabilidades.
Si tú estás pensando en la creación de un sitio web propio, puedes echarle un vistazo a los siguientes ejemplos de mejores sitios web personales que hemos recolectado para ti.
1) Cincuenta cafés
Cincuenta cafés narra una serie de reuniones de café del autor en busca de su próxima oportunidad de empleo, y hace un gran uso de la fotografía y efectos visuales para ayudar en la narración de sus historias largas.
¿La mejor parte? . La fotografía de alta calidad utilizada para complementar las historias es como la cereza del pastel.
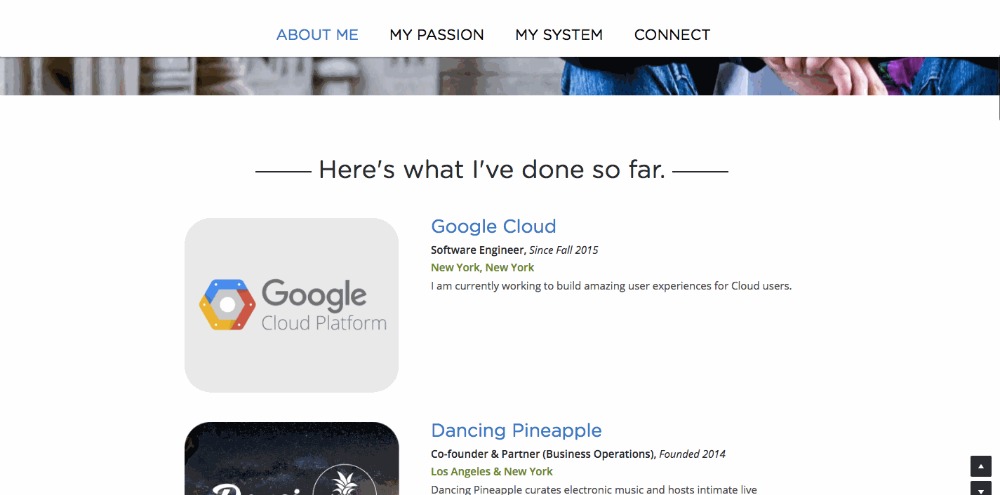
2) Gary Sheng
A diferencia de un documento estándar de una hoja de vida, la página web de Sheng, hace que sea fácil para él, incluir logotipos y hacer clic en enlaces que permiten ver sus habilidades en ingeniería de software y habilidades de desarrollo web que lo hacen fantástico.
Los visitantes pueden elegir desplazarse hacia abajo de la página para ver todas las categorías de la página web ( “Acerca de mí”, “mi pasión”, etc.), o saltar a una página específica utilizando la barra de navegación superior.
La sección «Mi sistema» se lee como una declaración de la misión de la empresa, y este toque personal ayuda a humanizar su trabajo y lo hacen más fácil de recordar.
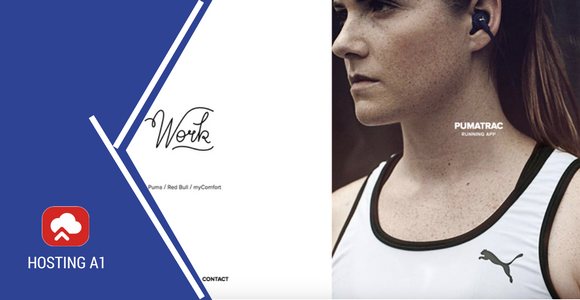
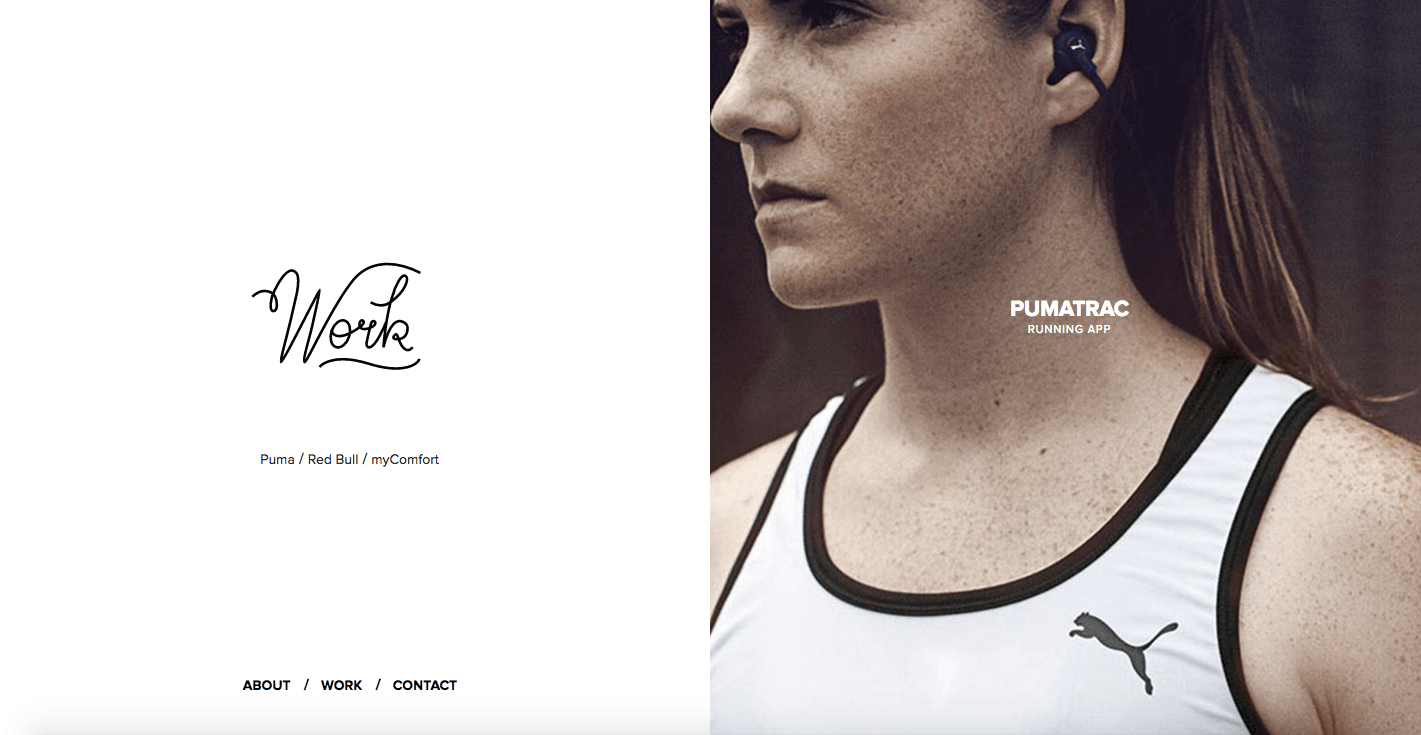
3) Melanie Daveid
La página web de Daveid es un gran ejemplo de “menos es más”.
La cartera de esta desarrolladora ofrece imágenes claras, como tambien la marca de las campañas y aplicaciones que Daveid ha trabajado, también allí muestra sus habilidades de codificación cuando se hace clic para ver los detalles de su trabajo.
Si bien podría parecer demasiado poco incluir sólo tres ejemplos de su trabajo, Daveid hizo su cartera de sus servicios mediante la inclusión de sus mejores campañas, más destacables. Al final del día, es mejor tener pocos ejemplos de excelencia en su cartera que muchos ejemplos de la mediocridad.
4) Albino Tonnina
Tonnina está mostrando habilidades de desarrollo web avanzados y complicados, pero las imágenes e iconos que utiliza son muy claros y fáciles de entender.
También ofrece una opción sencilla para ver su hoja de vida al comienzo de su sitio, para aquellos que no quieran desplazarse a través de la animación.
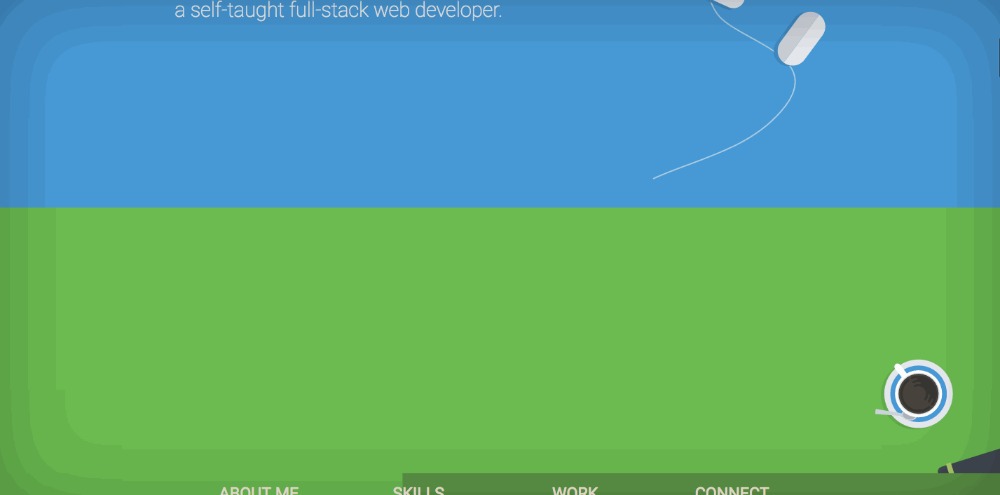
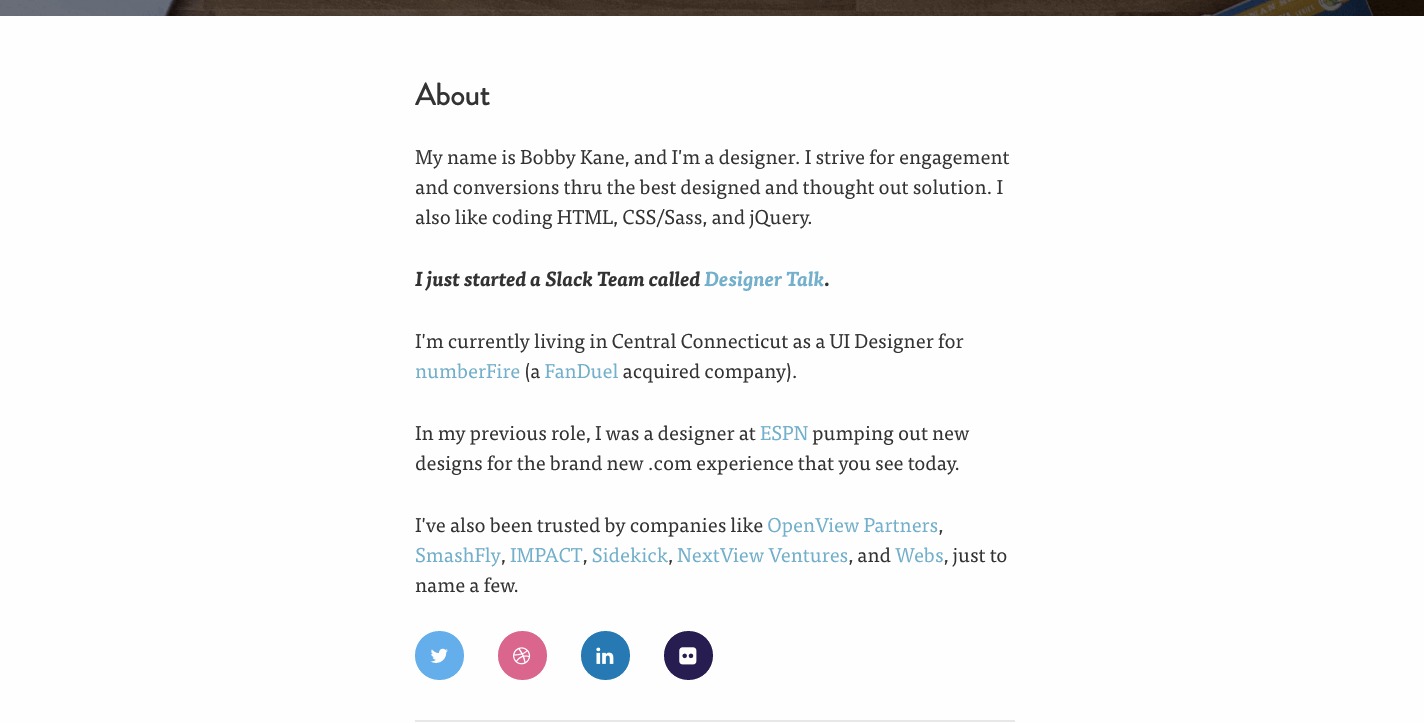
5) Bobby Kane
El sitio de Kane es estéticamente hermoso. Y gracias a la foto fresca de fondo y el diseño del sitio minimalista, su experiencia realmente se destaca.
Se muestra, además, habilidades de diseño y codificación en la parte inferior de su sitio, donde demuestra su capacidad para codificar los cambios de diseño de fondo.
Este pequeño toque hace su demostración más interactivo y hará que los visitantes se detengan y piensen, «eso está genial!»
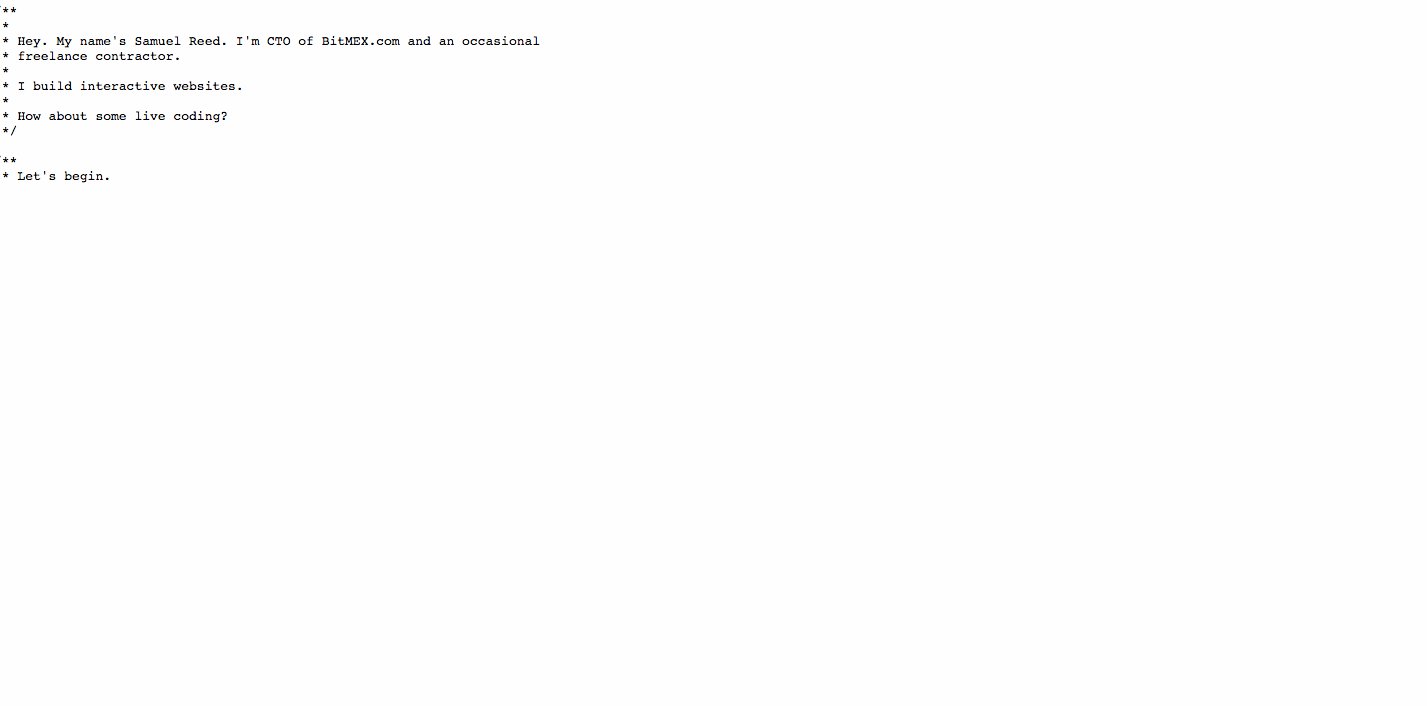
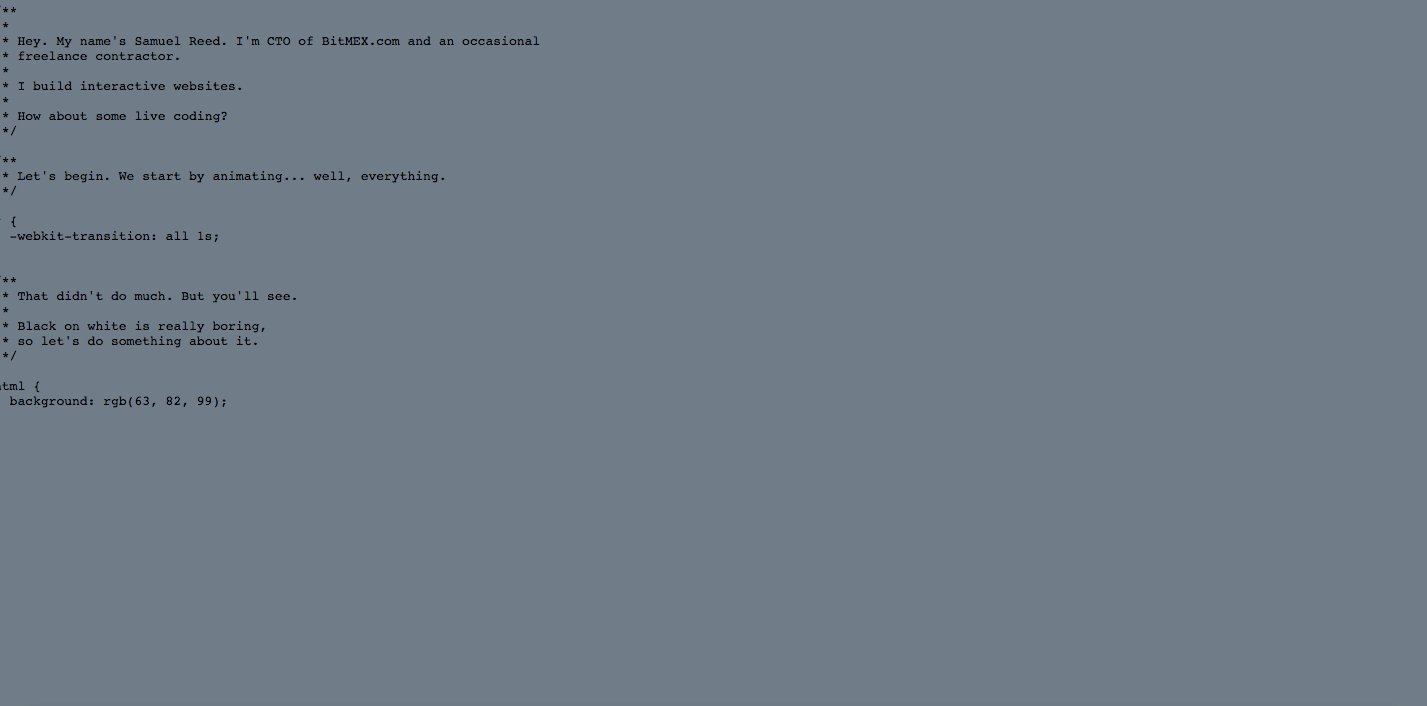
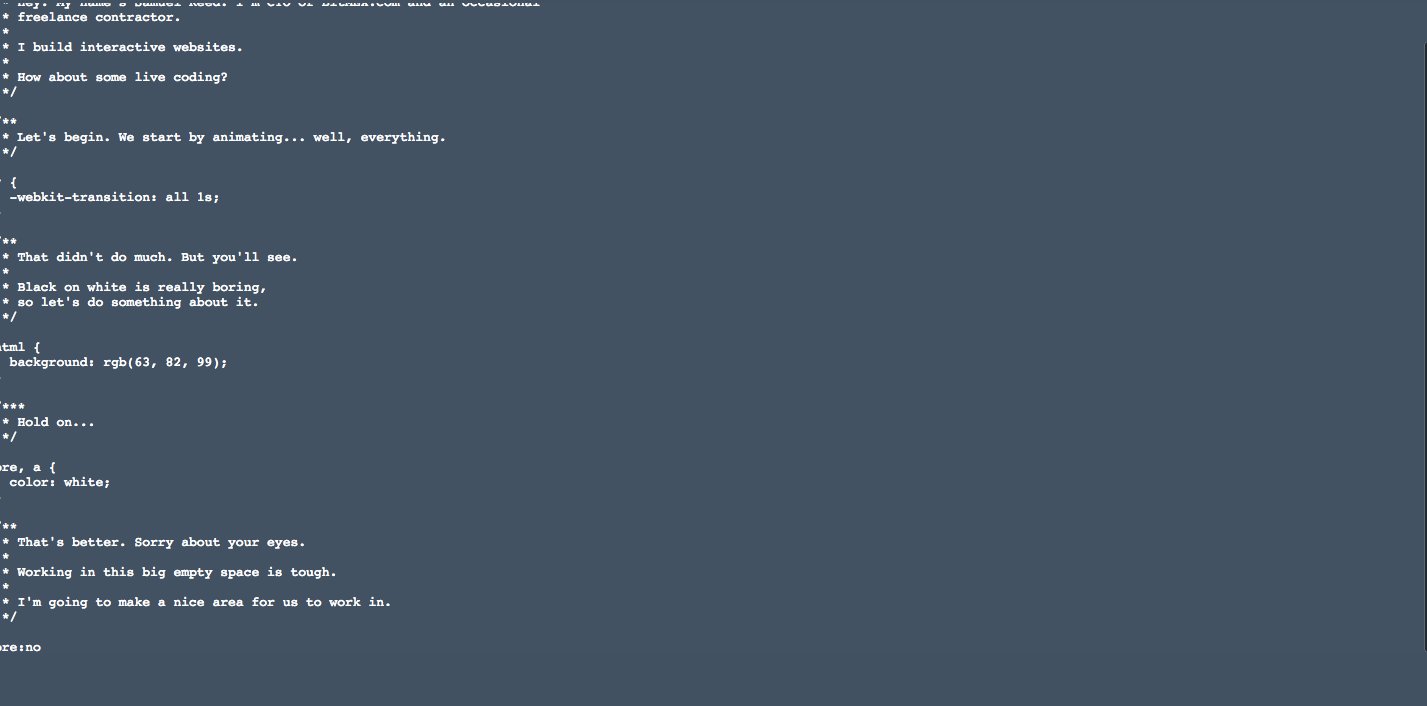
6) Samuel Reed
Reed usa su página como una demostración de principio a fin de la forma de código de un sitio web. Su sitio web comienza como una página en blanco y termina como un sitio completamente interactivo que los visitantes puedan verlo codificar.
El factor de frío hace que este sitio sea memorable, y hace que sus habilidades sean extremadamente comercializables.
Las mejores prácticas que podemos resaltar en estos sitios web son las siguientes
- Utiliza logotipos y colores consistentes para identificar tu nombre y tus habilidades entre el grupo de elementos visuales.
- No abrumar a los visitantes con demasiadas imágenes a la vez – especialmente si tu demostración está animada. Asegúrate de mantener las imágenes fáciles de entender para que los visitantes no sean bombardeados cuando visitan tu sitio.
Cuál es la mejor página web personal que has visto? Comparte tu opinión en los comentarios.
más artículos