
Con cerca del 80% de soporte para HTML5 en los navegadores más populares del mercado, es la herramienta más utilizada y popular para distintas áreas. Todas las impresionantes y efectivas tendencias en el diseño web están basadas en HTML5. ¡Cómo no! Es rápido, seguro, sensible a diferentes resoluciones y hermoso.
La tecnología de HTML5 está en todas partes. Por ello aquí te pasamos 10 útiles herramientas HTML5 que hemos encontrado en el blog blog.karachicorner.com para ayudarte a crear sitios web con todas las tendencias actuales.
iio Engine: Marco lógico para la creación de aplicaciones de Html5
iio Engine es un marco de código abierto para la creación de aplicaciones HTML5 con JavaScript y lona. El marco proporciona una rica función SDK, un sistema de depuración avanzada, y un motor de despliegue de plataforma cruzada. El motor de iio no tiene dependencias y se puede interconectar con Box2D. La plataforma central es de código abierto y totalmente gratis.

Flowplayer: Vídeo Player HTML5 responsive
Flowplayer, el popular reproductor de vídeo HTML5 , ofrece una gran experiencia con un conjunto de características completamente personalizables. Una de las cosas más importantes a la hora de reproducir el vídeo es, probablemente, el soporte de los navegadores. El reproductor lo hace a la perfección con HTML5.

Kineticjs: Marco HTML5, Canvas y JS para crear animaciones.

KineticJS es un marco HTML5 Canvas JavaScript que permite animaciones de alto rendimiento, transiciones, anidamiento de un nodo, capas, filtros, almacenamiento en caché, el manejo de aplicaciones de escritorio y móviles de eventos, y mucho más.
Razor flow: Crea cuadros de mando HTML responsive con el framework de PHP
RazorFlow es un framework PHP para la creación rápida y fácil de cuadros de mando sensibles y en HTML5 que funcionan bien en todos los principales dispositivos y navegadores. Funciona simplemente insertando un solo archivo PHP en cualquier aplicación, alimentándolo con datos y eligiendo el tipo de salida. Puedes trabajar con MySQL, PostgreSQL o bases de datos SQLite.

Native: Marco HTML5 para crear aplicaciones móviles.
Junior es un marco HTML5 para crear aplicaciones para usuarios de aplicaciones móviles que se ven y se comportan como nativo. Es un muy fácil de usar y tiene los documentos y ejemplos para empezar. Utiliza transiciones CSS3 para una actuación hábil, apoya carruseles swipable e incluye diversos componentes de interfaz de usuario.

Literally Canvas: Widget HTML5 de dibujo

Literalmente Canvas es un widget de código abierto HTML5, que se puede integrar en cualquier página, para permitir a los usuarios dibujar en línea. Viene con un sencillo conjunto de herramientas que incluye lápiz, borrador, selector de color, deshacer, rehacer, panorámica y zoom.
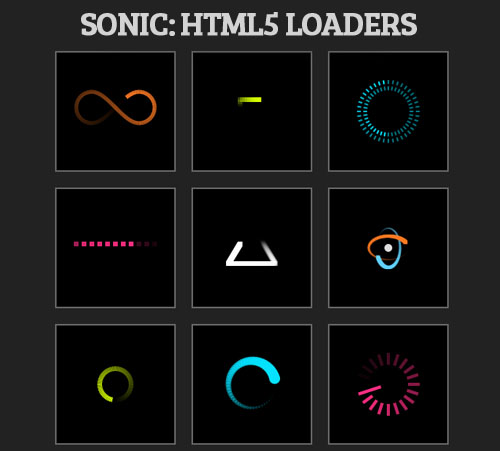
Sonic: editor de símbolo de cargando en HTML5

Sonic es JavaScript para la creación de dichas imágenes loader con HTML5 canvas . Hay ejemplos listos para su uso previstos y una basada en la web de Sonic Creador.
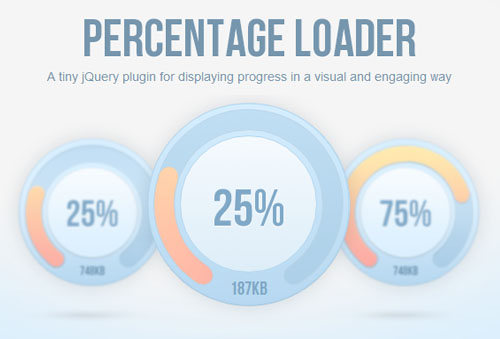
Percentage Loader: Atractivos porcentaje de carga con JQuery y HTML5

Si buscas algo un poco más visual que el anterior esto te puede gustar. Porcentaje Loader es un plugin de jQuery que hace uso de HTML5 canvas (sin imágenes) para crear un muy buen cargador de buen aspecto. El cargador sólo pesa 10kb (minified), también se puede utilizar como una drag-and-drop (como un botón circular de volumen) y varias instancias de la misma se pueden visualizar en la misma página.
Audio5Js: Librería de audio HTML5

Este recurso en HTML5 es impresionante, tan fácil de implementar y funciona rápidamente. Lo único es que falta soporte en los navegadores antiguos.
Audio5js es una biblioteca JavaScript de peso ligero que resuelve este problema de compatibilidad muy bien.
Proporciona soporte para múltiples códecs y replica a un reproductor de MP3 Flash-accionado cuando sea necesario.
cgSceneGraph: Marco de animación Canvas y HTML5

cgSceneGraph está orientada a objetos y es fácil de usar con un marco de animación JavaScript que se construye en la parte superior de HTML5 canvas. Se crea para aplicaciones profesionales. Funciona con varios navegadores y tiene un montón de nodos internos como imágenes, texto, botones, formas, etc
Esperamos que esto te haya servido. Si estás metido en el mundo del desarrollo y diseño web creemos que si. Danos tu opinión ¿Cuál es la que más te ha sorprendido?
más artículos


