
Todos los software y plugins que nos ahorran tiempo están buenos. Entre ellos podemos encontrar los autoresponders, las páginas de agradecimiento, las respuestas automáticas, etc. Después de todo ¿quién no quisiera que ellos se encarguen de nuestros visitantes o clientes cuando estamos de viaje o simplemente haciendo una actividad lejos de nuestro entorno web?. Sin embargo empieza a cobrar importancia otros factores que harán de nosotros algo diferente.
Piense. Cuando una herramienta novedosa sale y ves que todo el mundo la usa, también empiezas a hacerlo tú. Es tan bueno que ¿cómo podrías desaprovecharlo cuando todos parecen sacarle partido? Eso es interesante, pero en este post vamos a darte algo para que pienses y ejecutes algo que muy pocos aún parecen tener la intención de aplicarlo. Se trata de la personalización. Esto que no es nada novedoso en toda la literatura de tips y trucos de marketing online, sin embargo no es tomado en cuenta por muchos sitios y tú puedes empezar a ponerte a la cabeza de lo que será una tendencia.
La pregunta es ¿Cómo utilizo la personalización? La personalización se puede llevar a cabo de distintas formas que tú puedes descubrir partiendo del ejemplo que te daremos y que además recomendamos que lo pongas en marcha en tu sitio.
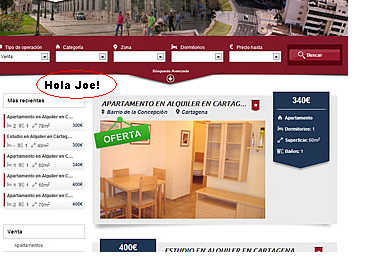
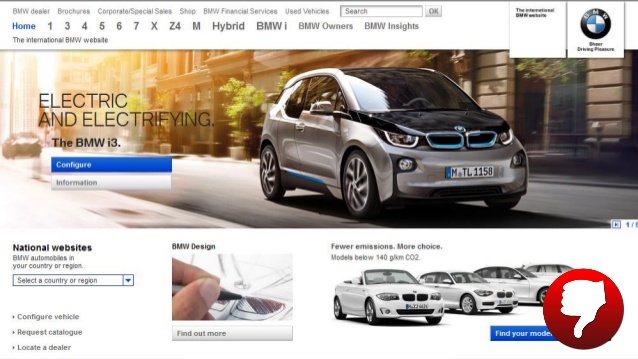
La personalización del sitio, tiene que ver primero, con evitar hablar de uno mismo. Existen páginas muy vistosas que generan una sensación de «¡¡que espectacular!!» si ese fuera su objetivo, lo han conseguido. Pero hablar de uno mismo quedó atrás. Fue una etapa superada del marketing a la que llamamos 1.0 donde las empresas se centraban en el producto.

La imagen de arriba, es un ejemplo de la No-personalización y del ejercicio arcaico del marketing 1.0 basado en el producto.
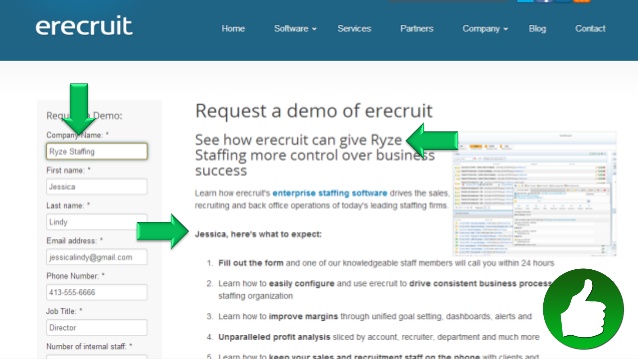
La personalización tiene que ver con darnos la impresión que se dirigen a nosotros exclusivamente y no una multitud de gente. Aquí un ejemplo de personalización:

Como puedes ver, la personalización tiene que ver con dirigirse al visitante de una forma que va desde utilizar su nombre hasta proporcionarle la información y ofertas de acuerdo a sus preferencias. En la primera imagen de ejemplo de arriba (y voy a citar un ejemplo de HubSpot para luego citar uno mío que tiene que ver justamente con esa página) se trata de una empresa de coches, muy egocéntrica por cierto, que intenta darle una experiencia al visitante disponiendo de algunos espacios para que llene a modo que va cotizando y viendo en el catálogo el carro que le gusta al visitante. En este proceso, la página ha recogido muchos datos sobre los gustos del visitante. Entre tantos datos obtuvo uno. El más básico de todos: su nombre. Cuando la visitante llamada en este ejemplo, Jessica, regresó al sitio luego de algunos días, la página la trató como si estuviera recibiendo su visita por primera vez, con un mensaje de bienvenida que el sitio utiliza de forma standard para todos los visitantes.
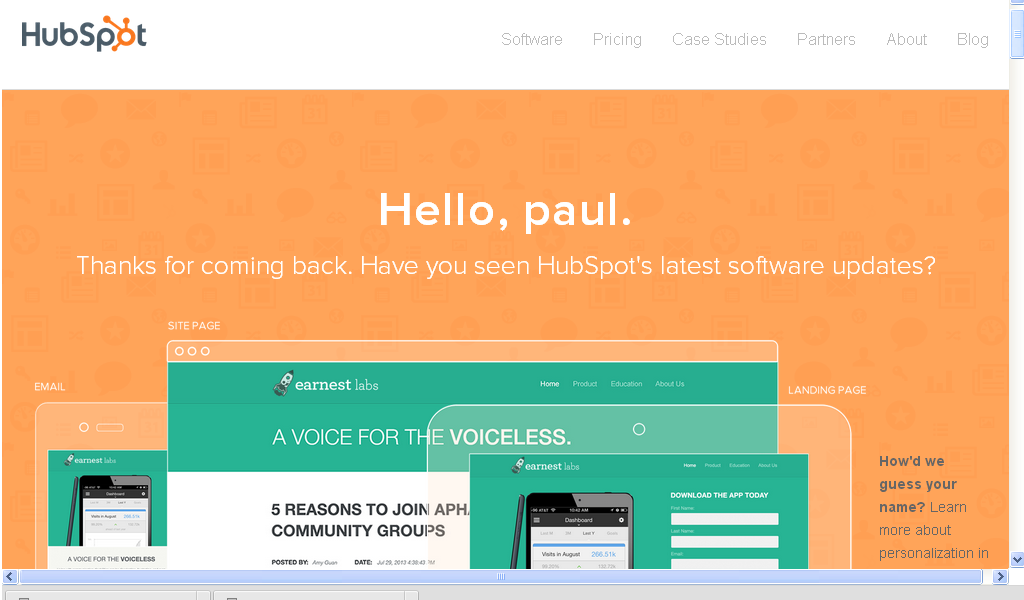
Ese es un ejemplo de No-personalización del sitio. Más abajo, en la segunda imagen, podemos ver como otra página si puede darle una experiencia personalizada a Jessica. Lo importante de esto, es utilizar los datos de la primera experiencia en el sitio, para utilizarla en sus posteriores visitas. Un formulario de suscripción podría hacer posible la personalización de los datos, ya que se recogió datos básicos como su nombre y correo electrónico que el sitio podría utilizar para invitarla a visitar un nuevo catálogo de productos o algún e-book de descarga gratuita y condicionada por suscripción.
Por ejemplo, quien escribe este post, ha visitado algunos sitios ignorando hasta entonces la importancia de la personalización del sitio, y muchos de estos sitios me han tratado como si lo visitara por primera vez. Cada vez que intento descargar un material libre y nuevo, tengo que llenar un formulario. Así que llevo suscribiéndome a ese sitio unas 10 veces ya que por cada nuevo material que me descargo me trata como si lo visitara por primera vez. ¿No es algo absurdo?
La experiencia con el blog de HubSpot, es diferente. Es personalizada. Visité el sitio por primera vez hace algún tiempo y volví a visitarlo tras unos meses y me sorprendió gratamente que me recibieron con mi nombre.

No se trata de tu nombre nada más. Cuando quieres descargarte un material novedoso, ya no tienes que llenar el formulario. Están llenos con los datos que dejaste la primera vez. Tan solo tienes que darle click a «download» al menos que quieras actualizar alguno de esos datos. Además va recogiendo más datos sobre tus preferencias con lo cual va obteniendo un perfil de lo que buscas en su página que lo utiliza para recomendarte contenidos.
¿No es algo que podríamos hacer? De esto se trata la personalización. De un cambio en la experiencia para nuestros visitantes, lo cual hace que cada vez se acerquen a la conversión. Si recoges información de los visitantes ¿por qué no utilizar esa información para personalizar su próxima visita? Así que tiene que ver con que nuestro sitio se convierta en una máquina de marketing de entrada con guías, información completa con imágenes, vídeos, material de descarga, landing page, llamadas a la acción y personalización.
Ahora me ocupo de lo que estas pensando. «Bien me has convencido, voy a personalizar mi sitio porque ya veo que no se trata de poner el nombre de los visitantes nada más, es darle toda una experiencia». ¿Cómo puedo hacer que mi sitio funciones así? ¿Qué plugins o códigos hay que poner para personalizar?
A ese punto vamos. Aquí te dejo con estas dos opciones para WordPress:
Este es un plugin que te permitirá mostrar un saludo diferente al visitante según la Url. Y no solo hace eso sino; también detecta las palabras clave que tu visitante utilizó en el motor de búsqueda para mostrar los mensajes relacionados a esas palabras. Tiene muchas características técnicas así que te recomiendo le eches un vistazo a la hoja de descripción a la que puedes acceder haciendo click en el nombre del plugin arriba.
También tienes la posibilidad de hacerlo vía código. Esto aunque no lo hemos probado, puedes hacerlo tú. Se trata de un post de oleblogs donde te prometen ahorrarte el peso de muchos plugins que quizá tengas, para hacerlo a través de un código. Puedes ver el post aquí.
Otro recurso con el que puedes añadirle personalización a tus visitantes desde tu sitio es mostrándoles contenido diferente según el país del que venga, así como saludos para determinados países o ciudades de donde provengan tus visitantes según tu le asignes a través de la utilización de códigos cortos o shortcodes.
Estos dos plugins van a ser que apliques el concepto de personalización a tu sitio web si es que aún no lo has hecho. Espero te haya servido el post.
A modo de resumen y además aquí te lo explicamos en 11 Diapositivas
¿Qué otras formas podrías sugerir abajo para personalizar tu sitio web?
más artículos



Pingback: La personalización para Pymes: La única alternativa | Paul Fuentes