
Un aspecto clave para el posicionamiento y del que se habla poco si lo comparamos con las menciones sobre las keywords y el contenido, es la velocidad de carga. Google recomienda los sitios de carga veloz. Por ello, parte de la optimización SEO de un sitio web, más allá de la instalación de plugins como el W3 Total Caché o el SEO by Yoast, es cuán rápida está siendo la carga realmente de tu sitio.
Si bien es cierto, algunos plugins van a ayudar a la velocidad del sitio, también es cierto que si le ayudamos aún más, vamos a obtener un resultado mejor. Por sencillos que parezcan estos tips, son muy poco practicados y considerados a la hora de publicar en nuestra página o blog. Échale un vistazo:
No utilices imágenes en formato PNG:
Si bien los formatos PNG conservan mejor resolución, para una publicación de blog, no hace gran diferencia con el formato JPG. Las imágenes PNG pueden llegar a pesar 1MB y en su versión JPG tan solo 140 kb. Esto representa un ahorro de transferencia y lo más importante se hace más rápida la descarga de archivos del servidor.
No utilices la transparencia demasiado en PNG:
Si utilizar imágenes PNG, no es recomendable, menos aún son las que tienen transparencia. Limita sus usa en logotipos.
Ajustar correctamente las imágenes JPG:
Usando el ajuste de calidad a 50 – 70% puede reducir el peso de una imagen sin sacrificar tanto la calidad.
Extraer los metadatos de las imágenes:
Los editores de imágenes dejan insertadas demasiado código innecesario para un visitante de un sitio. Resulta que este código es útil para un diseñador, pero no lo es para un visitante. Por lo que muchas veces puede pasarse por alto y no limpiar la imagen de este código.
Si se va a trabajar con estas imágenes, lo mejor será que el diseñador haga copias de seguridad.
Por último, se puede optimizar el sitio web haciéndolo más veloz al minificar el tamaño de la página haciendo uso de herramientas como Jscompressor para Java Script y CSS Compressor para CSS. Puede reducir los archivos hasta en un 30%.
Aquí también te dejamos con un vídeo sobre en qué consiste esto de la minificación o limpieza de código tanto en JS como en CSS y como lo puedes hacer
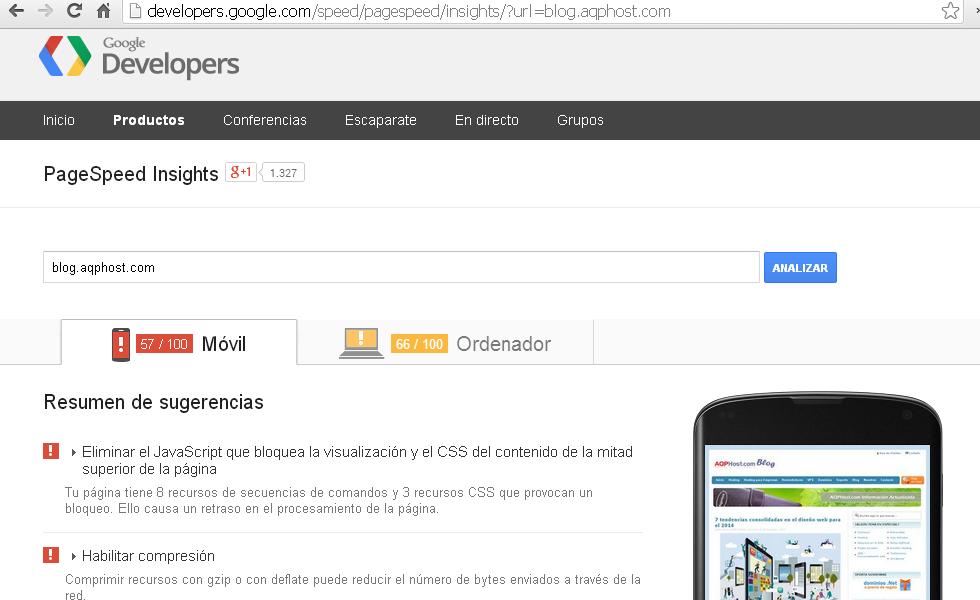
Si usas WordPress, también puedes hacer esta limpieza de código o minificación con el plugin WP Minify para la limpieza tanto de JS como de CSS. Si luego de haber leído y visto estas recomendaciones, quieres saber si tu página web es veloz o no para hacer las correcciones pertinentes, te aconsejo que uses PageSpeed que es una herramienta que te ofrece información sobre lo veloz que es tu web y lo que debes mejorar. Solo necesitas ingresar la URL y listo.

Esta herramienta te da la posibilidad de revisar la velocidad de tu sitio en móviles como en ordenadores sugiriéndote soluciones y verificando lo que está correcto. Está en español, así que todo quedará claro, más allá de los tecnicismos.
Si identificas que las imágenes te traen problemas ya sabes qué hacer.
¿Qué procedimientos utilizas para acelerar la velocidad de carga?
más artículos



Pingback: Lo que todos deberían saber para acelerar la carga de una web / AQPHost
Saludos para ti también Estela y gracias por compartir esa herramienta.
saludos cordiales
solo quiero dar a conocer una herramienta seo gratuita para validar que nuestras imagenes están cumpliendo con las directrices de Google en cuanto a dimensiones y atributo ALT.
http://goo.gl/A4I9Zz