
De pronto a muchos nos ha empezado a gustar el flat design. Varios sitios web lanzándose por ahí con un simpático diseño plano. Poco a poco van cambiando el estilo tridimensional y realista por el minimalismo. ¿A qué se debe el cambio? ¿Se ha descubierto una nueva forma de diseñar páginas web? Ciertamente el minimalismo no es nuevo. Y tampoco el diseño plano.
El diseño plano se basa en la ausencia de degradados, de sombras y reflejos que han sido muy usados en distintas páginas webs. Sus características pueden saltar a la vista.

Como se observa las características son:
Bordes esquinados, colores sólidos, ausencia de sombras y cualquier otro componente que lo haga ver tridimensional.
El origen del flat design en la web.
El diseño plano encuentra inspiración en Suiza y el minimalismo. Entre los años 40 y 50 se desarrolló en Suiza una tendencia del uso de la tipografía Sans Serif con una clara jerarquía del contenido y el diseño. También apareció la tipografía Helvéltica que también nace en Suiza y fue muy utilizado en aquella época. Sin embargo si de origen hablamos algunos refieren a Alemania a través de la escuela Bauhaus quién empezó con estos componentes de simplicidad por los años de 1920 aunque fuera en Suiza con quién alcanzara mayor popularidad y uso.
Respecto al minimalismo y la influencia que ejerció éste en el flat design, fue una corriente que se basa en el arte y la arquitectura que fijaba el concepto de menos es más quitando todo los excesos de ornamentos y quedándose con lo necesario.
Esta combinación de influencias, lo minimalista y lo suizo han dado mucho para lo que hoy vemos en el mundo digital con el flat design.
Microsoft ha sido uno de los que ha marcado la pauta en cuanto al diseño plano con Zune, un reproductor de medios cuyo estilo de diseño utilizaba las letras minúsculas. La interfaz de Zune para Pc también siguió el estilo.

El diseño de Zune ha sido tan popular entre sus usuarios que Microsoft introdujo un estilo similar en Windows 8. Es así como el estilo flat design continúa siendo de la preferencia de muchos usuarios y por supuesto de Microsoft.
Steve Jobs, sin embargo ha tenido una posición contraria a esto llamada skeumorfismo, ya que consideraba que el uso de sombras, reflejos y el gradiente, suponía una forma de orientar al usuario para destacar elementos como por ejemplo los botones y dejar en claro que son elementos sobre los que se pueden clickear.
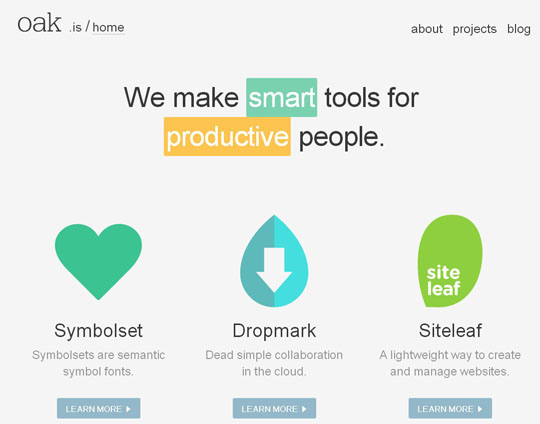
A diferencia de lo que se ve aquí:

En la imagen, es posible que no hayas notado que las palabras Smart y productive son botones. Si has tenido la misma percepción que nosotros cuando vimos esta imagen, es probable que hayas pensado que son palabras remarcadas solamente.
Diseño web plano más eficiente para móviles
No hay duda que una de las razones por las que se están poniendo muy de moda el flat design es por la mejor visualización en dispositivos móviles. Con los diseños planos quedan mejor definida las áreas y facilita las pulsaciones sobre los botones. También ofrece mayor velocidad de descarga. Estas ventajas son suficientes para ser tomadas por uno de los más fervientes amantes del minimalismo y la simplicidad: Google.
No se puede decir que surgió de Microsoft, pero si que lo puso de moda. Por otro lado tampoco podemos saber con exactitud que vendrá después del flat design. Quizá una nueva tendencia, quizá una forma y estilo diferente, pero ciertamente la funcionalidad del flat design podrá ser adaptado en otras formas.
Si el flat design ha sobrevivido tantos años y hoy está en apogeo, lo más probable es que aparezca nuevamente pero en una simbiosis con otros estilos como lo está haciendo Google, donde vemos mucho de este estilo.
Un buen ejemplo de lo que podría venirse en unos meses se da con lo que algunos empiezan a llamar «long shadow». Un estilo que parece surgir del diseño plano ya que consiste en añadirle profundidad a través de sombras pero conservando en esencia ese estilo tan característico de lo plano.
Aquí un ejemplo de «long Shadow»

El flat design está de moda, pero lo mejor que podríamos hacer es verlo como una opción que aporta mucha funcionalidad, porque de lo contrario podríamos hacer un diseño que confunda al visitantes antes que orientarlo además de hacerle simple las navegación que es la finalidad máxima de un sitio web en cuanto a su diseño.
¿Ya te animaste por el flat design?
más artículos


