
Los formularios de contacto son piezas fundamentales de usabilidad en el sitio web de cualquier emprendedor o empresa. Los hemos venido usando desde hace mucho tiempo. Y si de crear un formulario se trataba, recurríamos a los expertos. Hoy con la aparición de los CMS y los imprescindibles plugins, es muy fácil tener uno con solo pegar un código corto o arrastrar y soltar, llenar a qué correo quieres que se establezca la comunicación, un poco de maquillaje para que se vea bonito y listo.
Pero este no es un post técnico. Es más bien un post donde analizaremos y compartiremos contigo una estrategia de usabilidad para obtener de nuestros suscriptores o visitas que se hayan registrado, alguna acción basada en formularios dentro de nuestro sitio, la suficiente información sin molestarlos con tantos espacios para llenar.
Una de los factores por lo cual nuestro embudo de conversiones o de ventas tiene un pico muy angosto es probablemente por el formulario. Recuerda: el formulario es la última instancia de conversión. Es allí donde llega un visitante luego de haber sido convencido por las distintas etapas en la navegación a nuestro sitio web. Si no tenemos optimizado ello, es probable que vayamos a perderlo. Y perderlo luego de un largo camino que con mucho esfuerzo hemos conseguido que recorra, es una pérdida de tiempo y hasta un pecado comercial que se paga con dinero. ¡Claro! El que no se percibe cuando el visitante se va sin llenar el formulario.
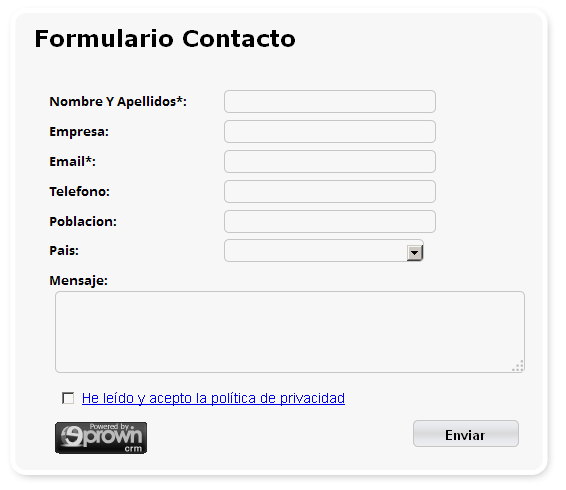
Te presento a continuación formularios que no son nada atractivos y pintan más para un rebote nada eficiente:



Estos son algunos ejemplos de formularios que estamos seguros, difícilmente llenarías. El problema es que son demasiados espacios, considerando que es un formulario para contacto. Los formularios de contacto son generalmente la foma más elemental y básica de querer establecer un contacto con nuestras visitas. Si no está antecedida por un CTA fuerte y todo el sitio web no está diseñado para ayudar a la llegada a la página que contenga el formulario, difícilmente un visitante llegará allí.
Tener un formulario como el de los ejemplos referidos, es como pretender conocer a una persona y preguntarle desde la primera conversación su nombre, su edad, su teléfono, su condición civil y sus aficiones.
Cuando hablamos de usabilidad, estamos hablando de un diseño estratégico. Parte de la estrategia es proponer un contacto que se perciba lo más natural posible. Incluso si es irreverente, puede resultar mejor.
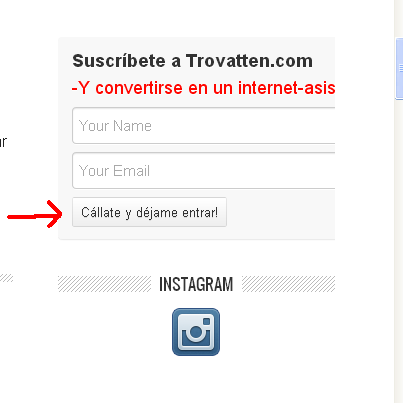
Aquí un ejemplo.
Este es un ejemplo de un formulario de suscripción que resulta ser más simpático y menos ceremonioso. Y justamente aquí está el quid del asunto.
Como habrás notado, hoy en día la web está siendo más fresca. Hace bastante tiempo dejó de ser aquellas endurecidas y formales propuestas de comunicación. La web de hoy, pretende mantener una comunicación, lo más humana y coloquial posible.
Las formas como nos comunicamos en la web, tiene más formas traídas del día a día. Socializar está más claro y en este nuevo contexto, debemos presentar nuestros formularios.
Los formularios de perfiles progresivos, es la opción que seguro será más eficiente.
¿Qué son los formularios progresivos?
Son formularios propuestos a medida que avanza la comunicación con nuestros potenciales clientes o visitas. Se le ofrece un formulario de dos a tres espacios, sencillo, simple y por qué no, con un toque de buen humor, y conseguirá la suscripción.
De acuerdo. Necesitas más datos. Entonces deja que pase un tiempo y a medida que se hace más fuerte su vinculación con tu marca o negocio, lanzas otro formulario solicitando más información ya sea a través de una descarga gratis o de acceso a algún material útil exclusivo para tus suscriptores.
No te desesperes, tu base de datos no se resentirá. Lleva la conversación escalonadamente. Como si conocieras a una persona que te gusta. Primero su nombre, luego a qué se dedica, donde vive, su teléfono y quizá termines dando o recibiendo un anillo de compromiso!
Seguro que no es tan fácil como suena. Tampoco lo es cuando intentas lograr el compromiso de tus visitas. Pero seguro que con más técnica en la comunicación, obtendrás resultados más satisfactorios.
¿Cómo estableces tu comunicación a través de los formularios?
más artículos




Pingback: 7 razones por las que las visitas en su web han descendido