
Para este año habíamos señalado en nuestro post 7 tendencias de diseño web para el 2014 que el Scroll infinito lo íbamos a ver en muchos sitios web. Ciertamente es toda una tendencia consolidada usada desde hace algún tiempo por páginas como youtube, facebook, twitter y esto definitivamente puede representar una navegación amigable para nuestros visitantes pero existen sus contra partes que hay que tener en cuenta.
Estos inconvenientes pueden generarse en detrimento de nuestro SEO a pesar que le estemos entregando usabilidad a quienes nos visitan. Así que vamos a ver que es lo que sucede que debemos prestar atención:
El principal inconveniente es que los rastreadores no pueden acceder al contenido que no se carga y si allí hay más post o más contenido sencillamente se perderá.
Cuando nos encontramos con un sitio web que ofrece esto, lo que vemos al llegar a la pagina es solo una parte de la misma que se cargó. Gracias a la barra de la derecha podemos hacer scroll y llegar al contenido. Sin embargo esto es algo que no hace Googlebot.
Otro inconveniente importante desde el punto de vista de usabilidad es que Google puede ofrecer como resultado parte del contenido que se encuentra muy abajo del sitio, lo que hace que el visitante le cueste encontrarlo y tenga que hacer scroll repetidas veces.
Es fácil pensar que una situación así termine con la visita yéndose de allí.
¿Qué hacer para superar el inconveniente?
Considerar en todo momento la paginación para sitios con esta característica.

Revisar que cada página como se muestra en la imagen de arriba, tiene que poseer una etiqueta «tittle» y «rel» declarados en la <head>.
De esta forma estamos haciendo que el rastreador pueda acceder y comprender la disposición de las páginas que forman parte del Scroll.
Por otro lado tener en todo momento cuidado con el solapamiento de páginas de manera que la estructura de la página parezca como un contenido duplicado.

Aun cuando ofrezcas el contenido en una sola página siempre será recomendable utilizar un buscador de tu contenido. Recuerda que lo único que estamos cambiando es la forma de navegación que solo suprime los clicks.
Si estás usando WordPress, como supondrás, también existen plugins para implementar esta característica y uno de los más populares es Infinite Scroll.
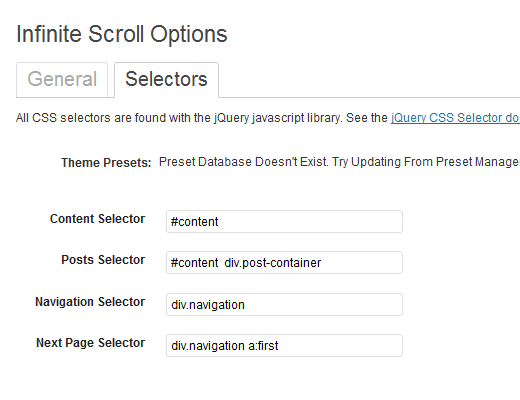
El plugin funciona muy bien aunque algunos en la blogosfera han comentado que les ha ocasionado problemas con el servidor en horas de alto tráfico debido a que esta función les estaba consumiendo mucha memoria. Para solucionar el inconveniente solo tuvieron que cambiar la configuración del plugin en la sección de selectores tal como se muestra en la siguiente imagen.

Este plugin funciona solo para la página principal.
Esperamos que este post te haya servido y como siempre tú opinión y experiencia es lo más importante ¿Has usado el Scrolling infinito? ¿Cuál ha sido tu experiencia con esa característica?
más artículos



Gracias por contarnos tu experiencia. Es muy interesante lo que dices, además si hacemos paginación de la manera como lo aconseja Google también podremos tener resultados muy óptimos. Un saludo!
Un articulo muy bueno, he usado el scroll infnito en dos ocasiones y mi experiencia es que en algunos sectores y tipos de web puede venir muy bien, por ejemplo imaginemos una tienda online que su index se posiciona para ciertas palabras y tambien quiere mostrar los maximos productos posible en el index, pues ahi si que compensa pero en otros muchos casos se pierde mucho contenido que los robots no van a poder ver.
Pingback: ¿El Parallax Scrolling es amigable para el SEO?