
Cuando vemos un diseño web en Parallax Scrolling, una creciente tendencia que también incluímos en un post anterior sobre tendencias consolidadas para el 2014. observamos que la página por lo general, contiene todas las secciones. Es decir, podemos encontrar la sección de «quienes somos» o «Nuestros servicios», «Contacto», etc en una sola página.
Tenemos la pronta impresión de que todo está allí y parece fabuloso, pero no lo es tanto para el SEO en distintos casos. Una agencia de marketing digital en Argentina xDawson analizó a varios sitios web premiados por el uso de Parallax Scrolling y encontró que aunque están muy bien diseñados, no estaban optimizados de cara al SEO on page, es decir, el que se hace para motores de búsqueda.
Aclaremos que no es que la tendencia Parallax Scrolling sea perjudicial en sí misma. Que la mayoría estén usando esta tendencia con un SEO poco amigable no quiere decir que no puede hacerse. Quiere decir que a muchos no les está preocupando el SEO cuando hacen un sitio web con Parallax Scrolling.
Sencillamente falta que los webmaster tengan al alcance más información sobre cómo hacer un sitio correcto en aspectos de SEO usando el Parallax Scrolling.
¿Cuál es el problema con el uso del Parallax Scrolling?
El inconveniente principal, es que una sola página no puede realizar la clasificación de muchos términos. Por lo que el uso de esta tendencia, puede perjudicar en 2 aspectos fundamentalmente:
1. La navegación desde dispositivos móviles:
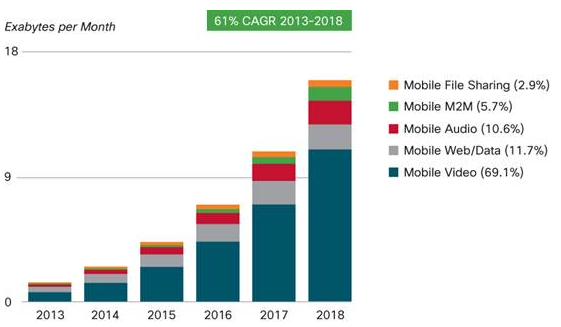
Debes suponer que el efecto en sí mismo no es óptimo para la navegación móvil. De modo que si solo pensamos en hacer este tipo de diseños para el usuario de PC, estaremos cometiendo un error al ignorar el tráfico móvil que además es una tendencia que crecerá a pasos agigantados en los sucesivos años como lo precisa Cisco.
 Fuente: Cisco.
Fuente: Cisco.
En el caso de los móviles la recomendación es que incluyamos una opción para desactivar pensada exclusivamente para las visitas que llegan por ese medio.
2. La optimización para el SEO:
La mayoría de webmaster está pasando por alto el factor SEO, centrándose más en lograr un efecto visual impresionante. Algo parecido a lo que podría pasar con el uso del Scroll infinito.
Lo correcto es realizar una paginación independiente desde la arquitectura según código. Google ha realizado un post más detallado al respecto donde indica cómo elaborar y lograr esta estructura.
Opciones y variantes para un Parallax Scrolling amigable.
Opción 1: Una alternativa es utilizar un efecto de Parallax Scrolling en la página principal ofreciendo características, vídeos y otras anotaciones mientras que el menú de navegación envía a las visitas a las páginas que no son hechas en Parallax.
La ventaja es que de ninguna manera tendrás que renunciar al efecto impresionante de esta tendencia; a cambio la leve concesión será solo usarla en la página principal.
Opción 2: Empezar con una arquitectura para el SEO y luego añadir los efectos de Parallax Scrolling. Después de todo, se trata de añadir un efecto a cada página previamente construida para el SEO on page.
¿Pero cómo hacer esto?
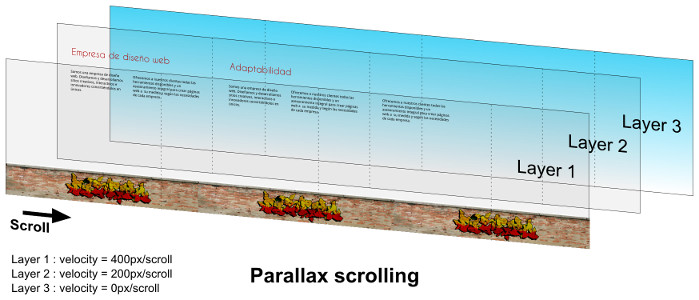
Esta página web fue analizada por Wanda Anglin y encontró un buen modelo de lo que sugerimos en la opción 2. Se trata de xDawson, página web de una agencia de marketing digital que citamos líneas arriba.
Esto fue lo que encontró.

Capa 1: Moviéndose de fondo a 400px/Scroll
Capa 2: Capa del contenido con un efecto de aparecer a medida que se hace scrolling a una velocidad de 200px/Scroll y
Capa 3: Sin moverse para hacer el cielo en una de las páginas.
Se dice que pocos son los sitios web hechos con esta característica que funcionan bien. Muchos aún abruman a sus visitas con efectos que aunque pareciera que no caen en el viejo error de utilizar tecnologías obsoletas, consiguen el mismo efecto adverso usando una característica válida olvidándose del SEO.
Por ello es necesario que aclaremos que aunque hayan muchos por allí diciendo que el Parallax Scrolling es nocivo para el SEO, ya podrás saber que son solo personas que han hecho mal uso de ella.
¿Te consideras un fan del Parallax Scrolling? ¿Cuál es tu experiencia de SEO con esta característica vistosa?
más artículos


