Estamos en un momento en que las personas quieren tener sitios web vistosos, pero todo el mundo recomienda sacrificar algo de esos caprichos visuales por la usabilidad.
Y es que hace décadas un sitio web, era considerado bueno, si era vistoso.
Hoy ya no es tanto así. De hecho, ¡Ya no es así!
En tanto se masificó la navegación por Internet dejando de ser de unos cuantos que buscaban impresionar con sus efectos de flash al visitante, se empezó a ver a un sitio web como la mejor forma de capitalizar posibles clientes.
El marketing y el profesionalismo tomo la web y muchos empezaron a querer hacer negocios.
Todo ha cambiado hoy y lo que importa más es que el usuario que llegue a la web, sea un usuario que entienda donde encontrar lo que busca fácilmente. Donde hacer click para conseguir lo que quiere, donde llevarlo sutilmente para que nos conozca mejor y los beneficios y todo es lo que importa hoy en la web.
Y aunque algunos ven con nostalgia los efectos vistosos, hay formas de lograr una combinación de estas cosas y hacer un sitio web útil y vistoso.
Sigue estos consejos.
Los iconos
Desafortunadamente, la iconografía en diseño web es tan útil como un Lamborgini. Puedes hacer que funcione. Combínalo con los elementos correctos, e incluso podría mejor tu sitio web.
Pero la mayoría de las veces, son difíciles de recordar para las personas, causan confusión y ralentizan a los usuarios.
En otras palabras, crean fricción. Y la fricción es un problema .
Pero sé que no podemos quitar completamente la iconografía de tus manos. Así que si vas a usarlos, ten esto en cuenta:
Necesitan más de una capa de información. Los indicadores de cambio de estado como el color pueden ayudar, pero nada supera una etiqueta de texto.
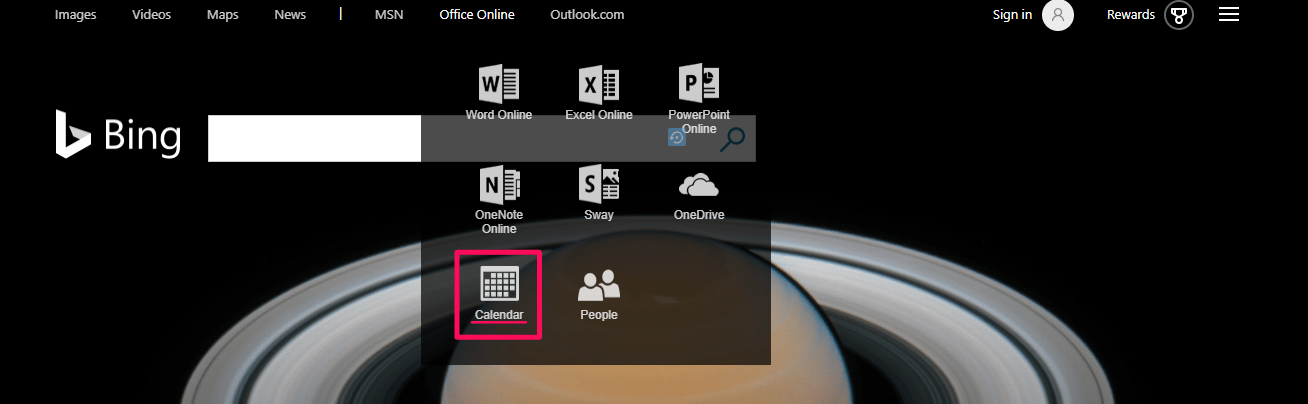
Echa un vistazo a este ejemplo de Bing:
Entonces, ¿por qué las etiquetas de texto con iconos funcionan mucho mejor que los iconos sin ellos?
Porque un icono emparejado con texto, tiene más posibilidades de activar señales desde la memoria semántica de los usuarios.
Así que si vas a usar iconos, no des por sentado que su sola presencia dejará en claro para qué sirven. Acompaña con un texto. No siempre una imagen vale mas que mil palabras.
Señales visuales
Conocido como el efecto de usabilidad estética, los usuarios te permitirán problemas de usabilidad menores si la estética lo compensa.
Pero el efecto es aún más pronunciado cuando la usabilidad y la estética funcionan en concierto.
Entonces, ¿cómo los haces trabajar al unísono? Mantenga sus señales visuales consistentes.
Cuando colocas los enlaces en azul, le estás transmitiendo algo al usuario: puede hacer clic y se abre otra página.
Y cuando usas una sombra para elevar un botón sobre la página, está comunicando que es un área importante e interactiva.
Cuando usas texto grande en títulos, o cuando sombreas texto como resaltándolo asume que esa parte es importante, etc.
Prueba de estrabismo
Esta prueba consiste en entrecerrar los ojos y poder identificar aquellas partes resaltantes.
Cuando esto sucede una parte de la página se podrá identificar fácilmente y otras no tanto.
Esto es normal y debe ser la expresión de la utilización de algo llamado jerarquía visual.
No todo es importante. Si tú crees que todo en tu página es importante, no podrás dar jerarquía visual a tu página y por ende fallarás en la prueba de estrabismo.
Esto es una forma rápida de determinar si tienes demasiados elementos «importantes» que compiten por la atención.
más artículos